Hey there! I’m Alan Hurtarte, a software engineer with more than 5 years of experience. My experience is mostly as a full-stack web developer. I love to learn new things and have a passion for products and experience.
Full-stack Web Development
Web3 Projects

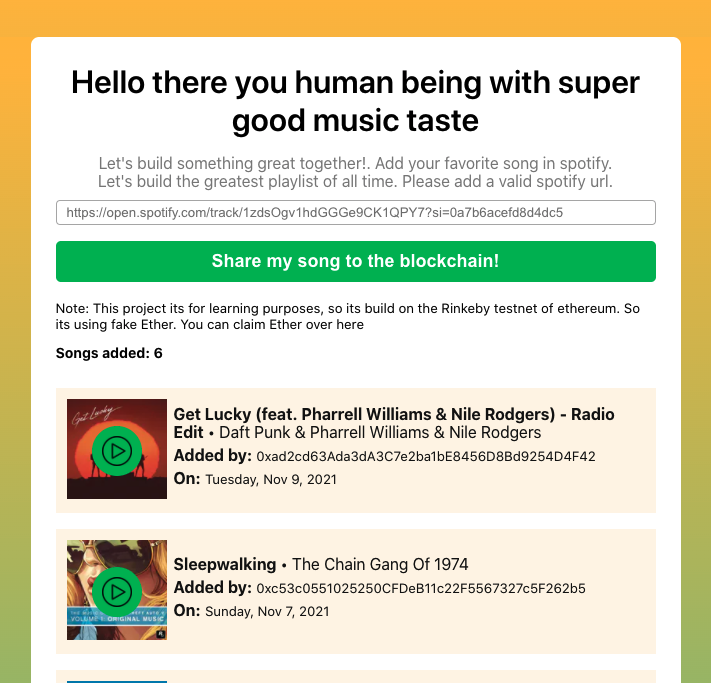
Project develop to ship a Dapp with Rinkeby net, using solidity on Ethereum.
React js as frontend. The goal was to create a list of favorite songs on the blockchain. Anybody can add his Spotify link to this favorite song and will be stored on the Ethereum blockchain.

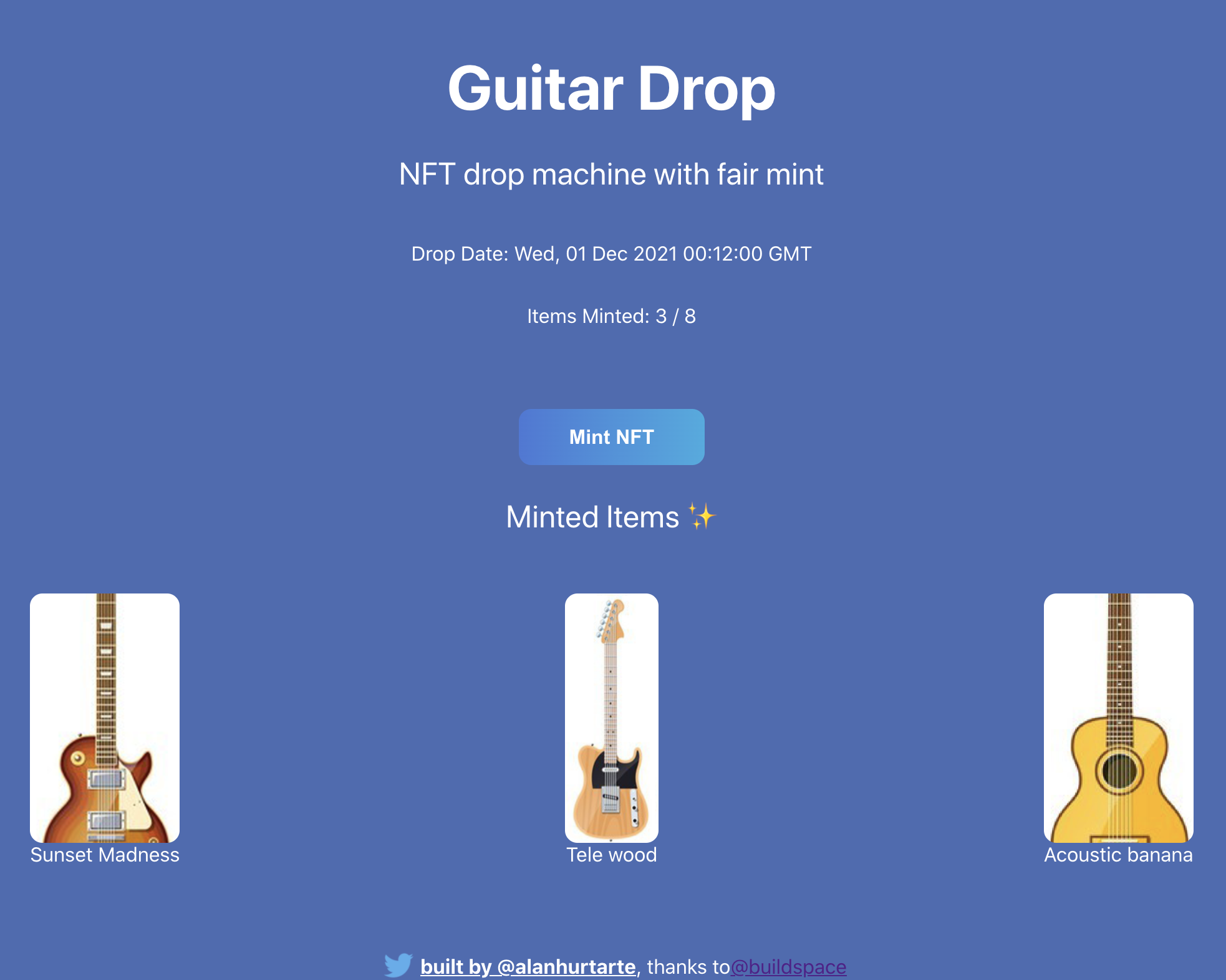
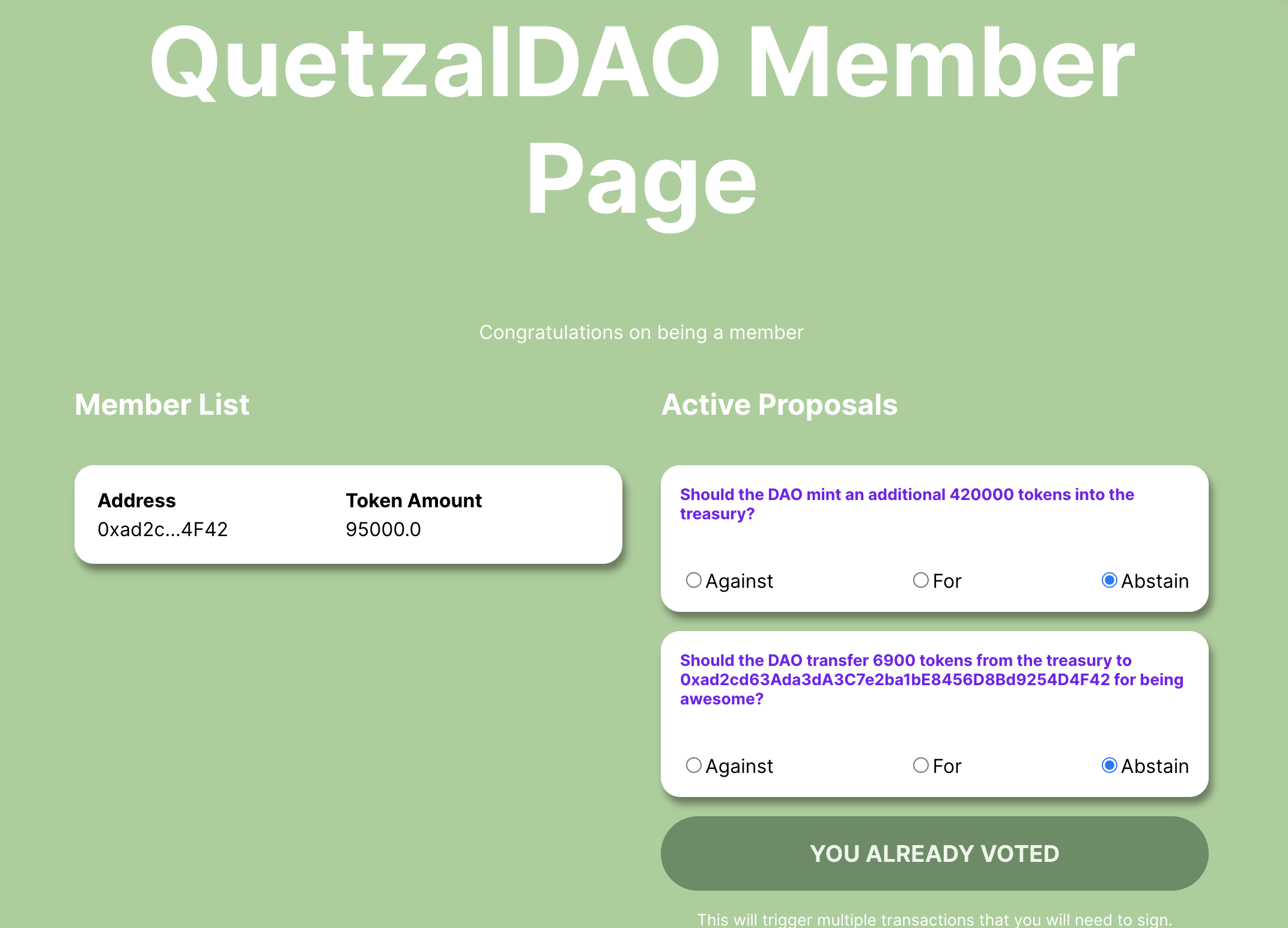
Ship my own DAO on the Rinkeby net of Ethereum with ThirdWeb SDK. Created the NFT of membership, treasury, and its own token. Really cool and fun project.
React JS as frontend.
React Js Prototype

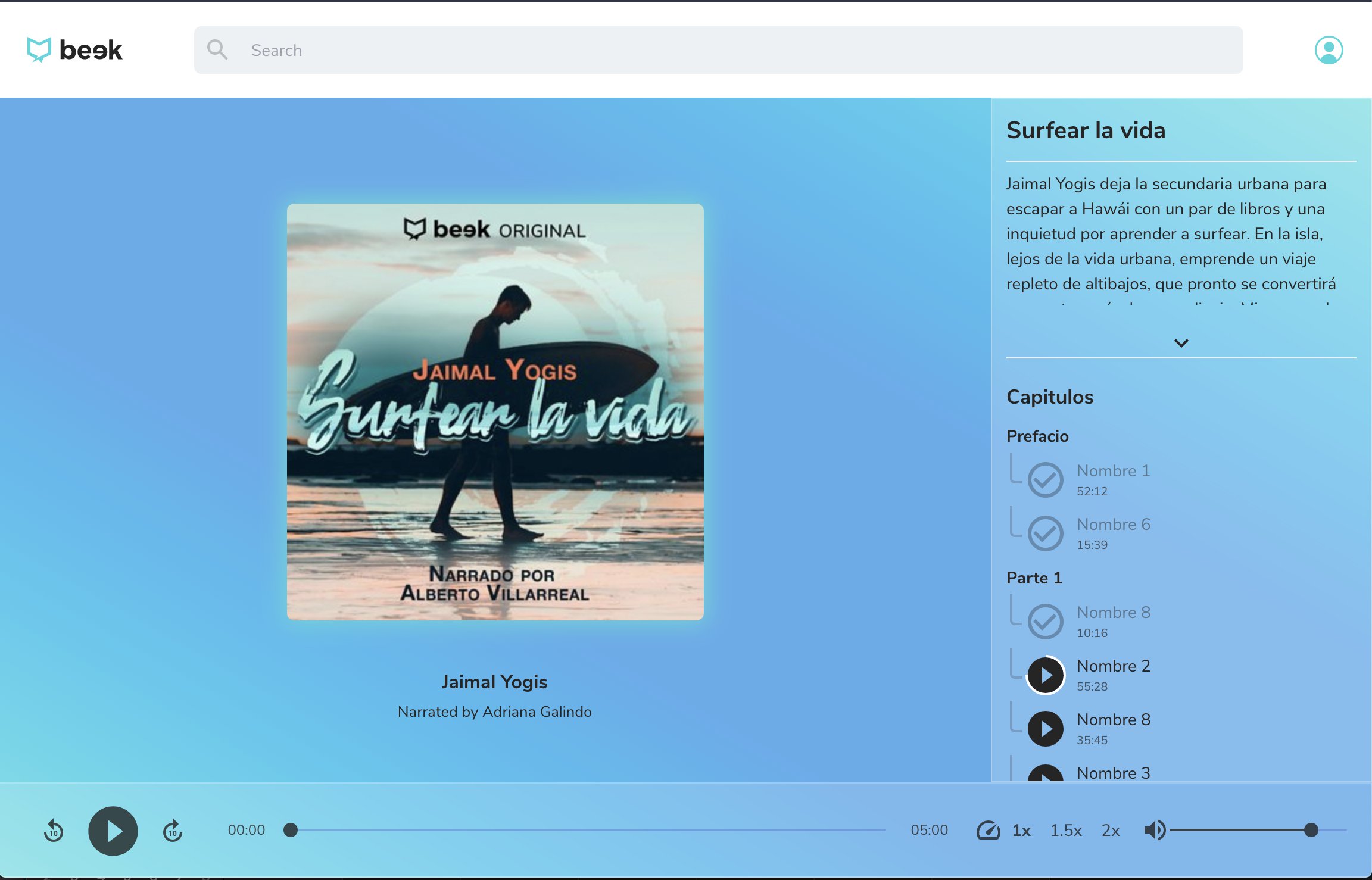
It was an idea for a web player in my favorite audiobook app. Beek.io
It’s built on react js, and inspired by the glass frosted effect of this design.
Tech stack: Next JS, Reac JS.